As there are multiple ways to specify style information, if more than one rule is specified for the same element in the same document or in multiple documents, the conflicting rules will be resolved based on the rules specified below.
More specific rules get preference over less specific rules. For example, consider the below style rules:
p b {color:green}
b {color:red}
Now, consider the below HTML code:
<b>Hello</b><p><b>Welcome to CSS</b></p>
In the above example, the word Hello will appear in red color and the text Welcome to CSS will appear in green color as the style information for <b> tag inside the <p> tags is specified as green.
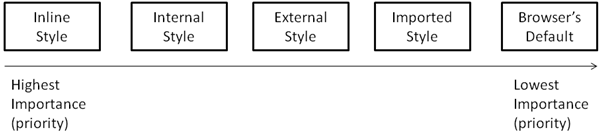
If the style rules are specified across different documents, the conflicts are resolved based on the priority level specified below:

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.

Leave a Reply