A style sheet contains several rules (CSS rules). A CSS rule is made of two elements: a selector and one or more declarations enclosed in braces ({}). The syntax for a CSS rule is shown below:
selector
{
declaration1;
declaration2;
...
}
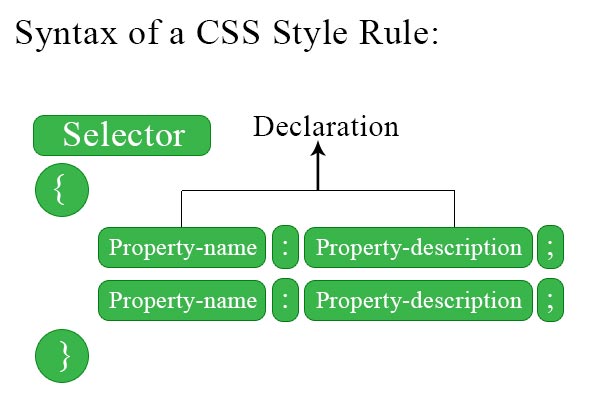
Syntax of a CSS style rule can be understood clearly by looking at the figure below:
The selector specifies the HTML element to which the presentation effects should be applied and the declaration contains two parts: property-name and property-value.
A HTML element can have several presentational properties and corresponding property values. An example for applying green colour to a paragraph element is shown below:
p
{
color:green;
}

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.

Leave a Reply